Cos’è CSS?
Scopri cos’è CSS?" e come questo potente linguaggio trasforma una semplice pagina HTML in un sito web visivamente accattivante. In questo articolo, ti spiegheremo cos'è il CSS, come funziona e come puoi usarlo per cambiare colori, layout e stili del tuo sito web.
PROGRAMMAZIONE FRONT-END
Team di Nonnaweb
1/2/20251 min read
Il CSS (Cascading Style Sheets) è il linguaggio che viene utilizzato per stilizzare e personalizzare l’aspetto di una pagina web. Se HTML è la struttura di un sito, il CSS è ciò che lo rende bello e visivamente interessante. Mentre HTML definisce la disposizione degli elementi, il CSS gestisce i colori, i font, i margini, le dimensioni e tanto altro ancora.
La Struttura di un CSS
Un file CSS contiene regole che applicano determinati stili a specifici elementi HTML. Una regola CSS è composta da un selettore (l'elemento a cui applicare lo stile) e una dichiarazione (lo stile da applicare).
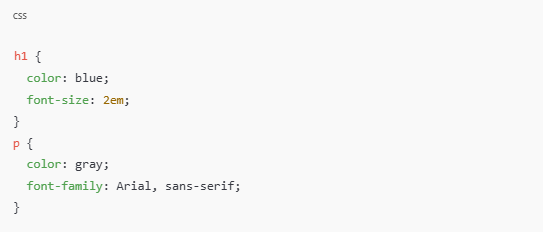
Ecco un esempio base di codice CSS:


Spiegazione del Codice
h1 { color: blue; font-size: 2em; }: Qui selezioniamo tutti gli elementi <h1> (i titoli principali) e gli diciamo di essere colorati di blu e avere una dimensione del font di 2 volte la dimensione di base.
p { color: gray; font-family: Arial, sans-serif; }: Selezioniamo gli elementi <p> (i paragrafi) e li rendiamo di colore grigio e con il font Arial.
Perché CSS è Importante
Il CSS è fondamentale per migliorare l’esperienza visiva dell’utente. Senza di esso, il web sarebbe un luogo grigio e privo di vita. È attraverso il CSS che possiamo rendere i siti web esteticamente piacevoli, con colori personalizzati, design responsivi e una struttura visiva coerente. Grazie al CSS, puoi dare vita alla tua pagina web, rendendola unica e professionale.
Concludendo
Imparare CSS ti permetterà di migliorare l’aspetto dei tuoi progetti web. Anche se le prime regole possono sembrare un po' difficili, con un po’ di pratica diventerai sempre più esperto nel creare design accattivanti. Nella prossima lezione, scopriremo come usare il Flexbox e il CSS Grid per creare layout complessi e responsive!
